Hi, I'm
Drew Coffin
I'm a designer, developer,
and digital craftsman.
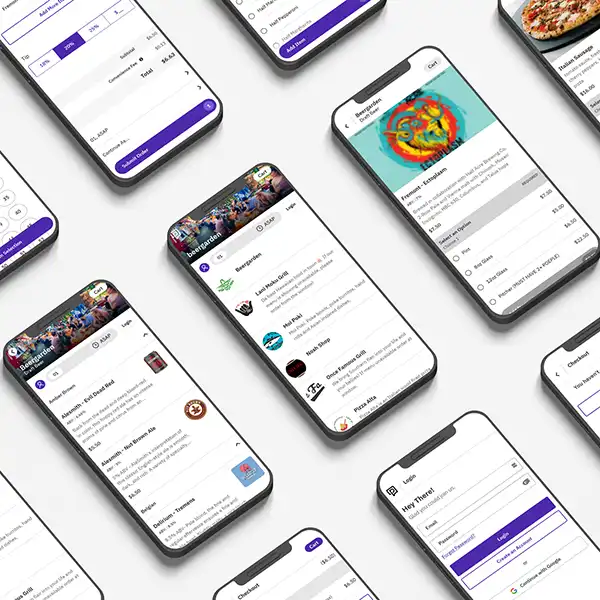
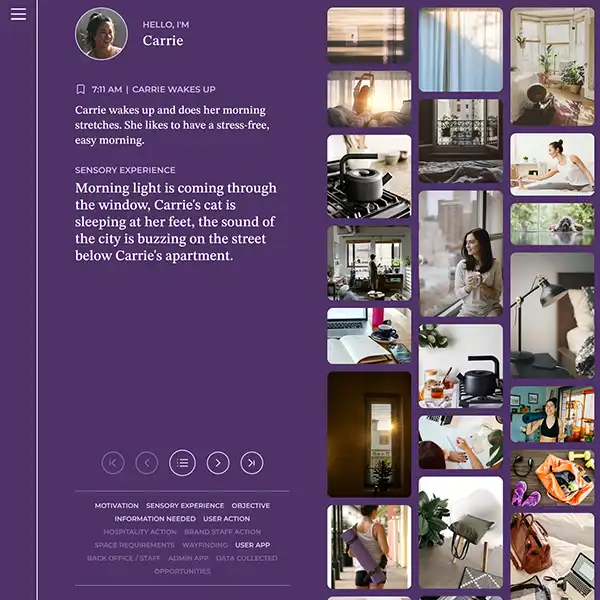
I design thoughtful user experiences,
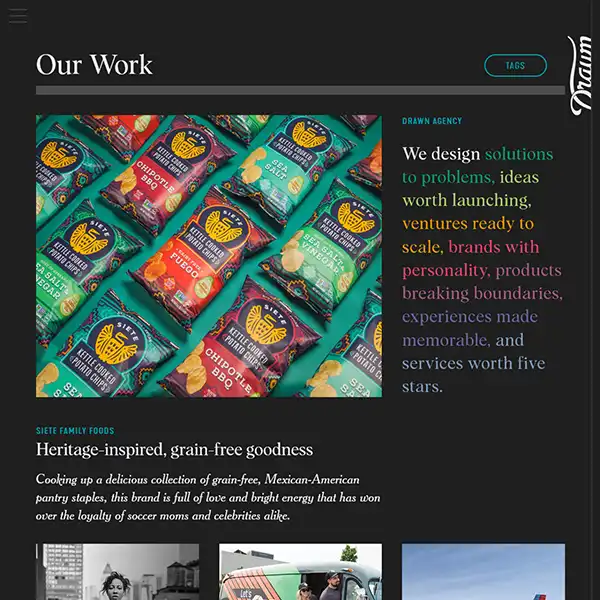
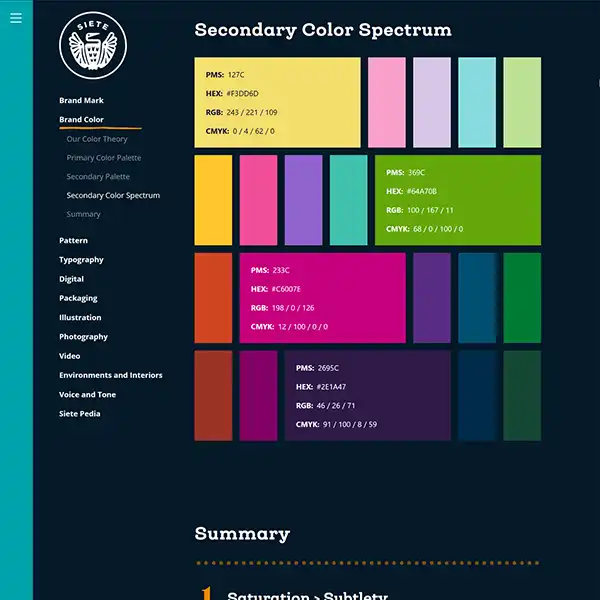
create engaging user interfaces,
develop performant, responsive web sites,
and craft beautiful objects from wood.